Energage Brand Guidelines
The Energage Brand Guidelines document serves as a comprehensive resource to ensure consistency and cohesion in representing the brand identity of Energage, a dynamic and innovative company. These guidelines are designed to empower individuals across the organization to effectively communicate the essence and values of Energage, both internally and externally.
Brand Logos & Illustrations
The official company logos and illustrations of the Energage brand






Misuse of Logos
Company logos should not be altered in any way. Items listed below should be avoided while using our branding assets.

No Color Alterations
Do not alter the color or use any other non-approved color variations of the logo.

No Effects
Do not add a drop shadow, outer glow, or any other effects to the logo.

No Distortions
Do not stretch or distort the logo in any way.
Color Palette
The official color palette of the Energage brand
Primary Purple
#300673
Primary Blue
#8F9EBC
Primary Navy
#001450
Secondary Navy
#334373
Secondary Blue
#E9EDF2
Primary Grey (Font)
#242323
Secondary Grey
#F1F1F1
Typography: Roboto
Roboto is the official font of the Energage web identity.
For headlines and sub-headlines
Ee
Roboto (300 Light)
1 2 3 4 5 6 7 8 9 0
For body text
Ee
Roboto (300 Light)
1 2 3 4 5 6 7 8 9 0
Typography: Header Sizes
H1 - 45px
H2 - 40px
H3 - 25px
H4 - 18px
H5 - 16px
H6 -14px
300 Light
300 Light
300 Light
300 Light
400 Normal
400 Normal
Welcome to Energage
Welcome to Energage
Welcome to Energage
Welcome to Energage
Welcome to Energage
Welcome to Energage
Typography: Paragraph Size
Roboto (300 Light) - 14px
Energage is a leading SaaS company revolutionizing employee engagement and organizational culture. With a robust platform, Energage empowers businesses to measure, analyze, and enhance their workforce’s satisfaction and motivation levels. By leveraging advanced data analytics and feedback tools, Energage provides valuable insights that drive impactful change. Their user-friendly interface allows companies to effortlessly collect employee feedback, identify strengths and areas for improvement, and implement effective strategies to foster a positive work environment. Energage’s innovative solutions are designed to boost productivity, increase employee retention, and ultimately create a thriving workplace culture that fuels success.
Buttons & Links
Buttons are an essential element in maintaining a consistent and intuitive user interface across Energage’s digital platforms. This section of the brand guidelines provides clear instructions on the appropriate usage of buttons, ensuring a cohesive visual identity and seamless user experience.
All ‘Schedule a Demo’ buttons should be filled with #300673 during normal viewing and filled with #FFFFF when hovered.
Primary button fonts are sized at 20px
All secondary action buttons should be filled with #FFF with #001450 outline and font. When hovered this button should be filled with #300673 with #FFF font color.
Secondary button fonts are sized at 16px
All other general web actions should be linked using #001450 font color and underline. When hovered, font and underline should be colored #300673.
Icons
All icons on our Energage site must be monochromatic, with a consistent styling to maintain visual harmony. To ensure uniformity, we recommend sourcing icons from Noun Project, a trusted resource.




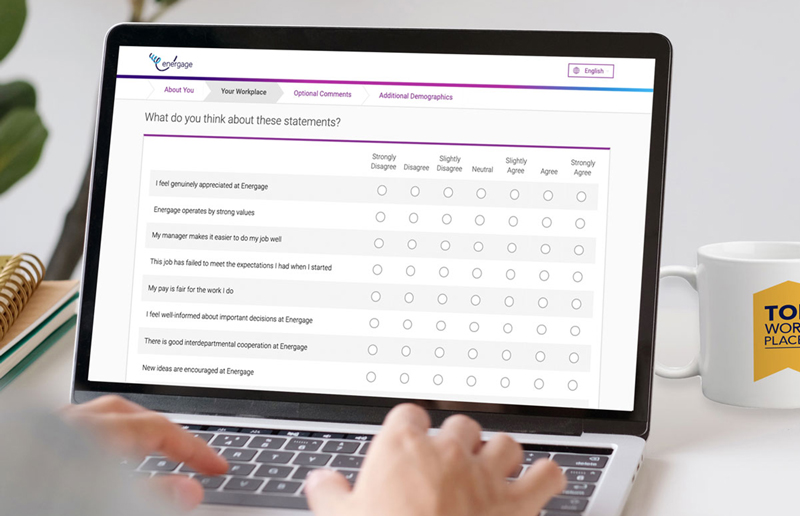
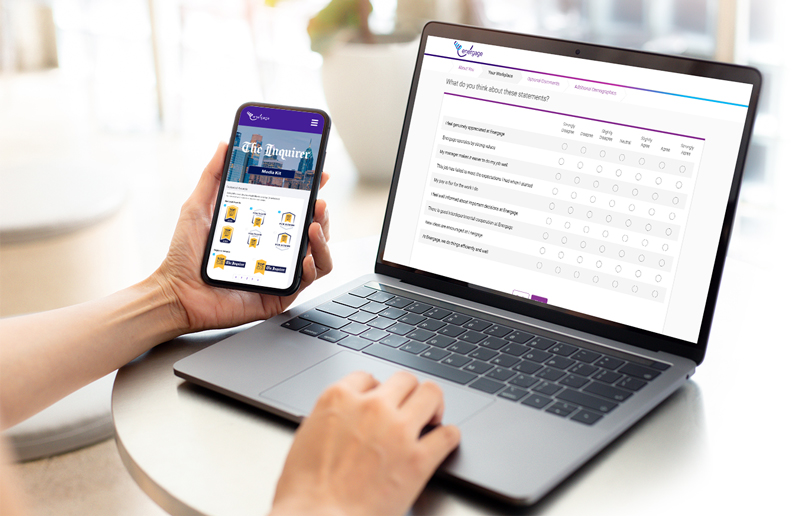
Images
To align with our brand aesthetics, all images should exclude faces and instead focus solely on technology devices like laptops, cellphones, and tablets. This approach ensures consistency and allows our audience to associate our brand with modern technology. To maintain high-quality visuals, we recommend sourcing stock photos exclusively from Unsplash or Adobe Stock. These platforms offer a wide range of professional and captivating images that align with our brand’s visual identity.